Drawing
In this part of the Tkinter tutorial we will do some drawing. Drawing in Tkinter is done on theCanvas widget. Canvas is a high level facility for graphics in Tkinter.It can be used to create charts, custom widgets or create games.
Colors
A color is an object representing a combination of Red, Green, and Blue (RGB) intensity values.#!/usr/bin/pythonIn the code example, we draw three rectangles and fill them with different color values.
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
This program draws three
rectangles filled with different
colors.
author: Jan Bodar
last modified: January 2011
website: www.zetcode.com
"""
from Tkinter import Tk, Canvas, Frame, BOTH
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("Colors")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_rectangle(30, 10, 120, 80,
outline="#fb0", fill="#fb0")
canvas.create_rectangle(150, 10, 240, 80,
outline="#f50", fill="#f50")
canvas.create_rectangle(270, 10, 370, 80,
outline="#05f", fill="#05f")
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example(root)
root.geometry("400x100+300+300")
root.mainloop()
if __name__ == '__main__':
main()
canvas = Canvas(self)We create the
Canvas widget. canvas.create_rectangle(30, 10, 120, 80,The
outline="#fb0", fill="#fb0")
create_rectangle() creates a rectangle item on the canvas. The first four parameters are the x,y coordinates of the two bounding points. The top-left and the bottom-right. With the outline parameter we control the color of the outline of the rectangle. Likewise, the fillparameter provides a color for the inside of the rectangle. 
Figure: Colors
Shapes
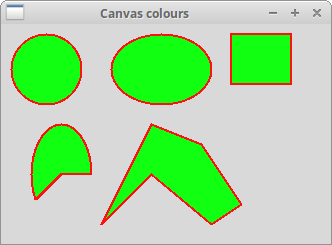
We can draw various shapes on the Canvas. The following code example will show some of them.#!/usr/bin/pythonWe draw five different shapes on the window. A circle, an ellipse, a rectangle, an arc and a polygon. Outlines are drawn in red, insides in green. The width of the outline is 2px.
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
In this script, we draw basic
shapes on the canvas.
author: Jan Bodar
last modified: January 2011
website: www.zetcode.com
"""
from Tkinter import Tk, Canvas, Frame, BOTH
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("Shapes")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_oval(10, 10, 80, 80, outline="red",
fill="green", width=2)
canvas.create_oval(110, 10, 210, 80, outline="#f11",
fill="#1f1", width=2)
canvas.create_rectangle(230, 10, 290, 60,
outline="#f11", fill="#1f1", width=2)
canvas.create_arc(30, 200, 90, 100, start=0,
extent=210, outline="#f11", fill="#1f1", width=2)
points = [150, 100, 200, 120, 240, 180, 210,
200, 150, 150, 100, 200]
canvas.create_polygon(points, outline='red',
fill='green', width=2)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example(root)
root.geometry("330x220+300+300")
root.mainloop()
if __name__ == '__main__':
main()
canvas.create_oval(10, 10, 80, 80, outline="red",Here the
fill="green", width=2)
create_oval() method is used to create a circle item. The first four parameters are the bounding box coordinates of the circle. In other words, they are x, y coordinates of the top-left and bottom-right points of the box, in which the circle is drawn. canvas.create_rectangle(230, 10, 290, 60,We create a rectangle item. The coordinates are again the bounding box of the rectangle to be drawn.
outline="#f11", fill="#1f1", width=2)
canvas.create_arc(30, 200, 90, 100, start=0,This code line creates an arc. An arc is a part of the circumference of the circle. We provide the bounding box. The
extent=210, outline="#f11", fill="#1f1", width=2)
start parameter is the start angle of the arc. The extent is the angle size. points = [150, 100, 200, 120, 240, 180, 210,A polygon is created. It is a shape with multiple corners. To create a polygon in Tkinter, we provide the list of polygon coordinates to the
200, 150, 150, 100, 200]
canvas.create_polygon(points, outline='red',
fill='green', width=2)
create_polygon() method. 
Figure: Shapes
Drawing image
In the following example we will create an image item on the canvas.#!/usr/bin/pythonWe display an image on the canvas.
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
In this script, we draw an image
on the canvas.
author: Jan Bodar
last modified: December 2010
website: www.zetcode.com
"""
from Tkinter import Tk, Canvas, Frame, BOTH, NW
import Image
import ImageTk
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("High Tatras")
self.pack(fill=BOTH, expand=1)
self.img = Image.open("tatras.jpg")
self.tatras = ImageTk.PhotoImage(self.img)
canvas = Canvas(self, width=self.img.size[0]+20,
height=self.img.size[1]+20)
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example(root)
root.mainloop()
if __name__ == '__main__':
main()
self.img = Image.open("tatras.jpg")
self.tatras = ImageTk.PhotoImage(self.img)
Tkinter does not support jpg images internally. As a workaround, we use the Image and ImageTk modules. canvas = Canvas(self, width=self.img.size[0]+20,We create the
height=self.img.size[1]+20)
Canvas widget. It takes the size of the image into account. It is 20px wider and 20px higher than the actual image size. canvas.create_image(10, 10, anchor=NW, image=self.tatras)We use the
create_image() method to create an image item on the canvas. To show the whole image, it is anchored to the north and to the west. The image parameter provides the photo image to display. Drawing text
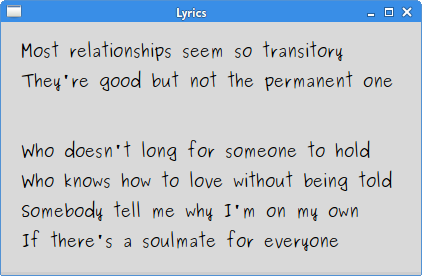
In the last example, we are going to draw text on the window.#!/usr/bin/pythonWe draw a lyrics of a song on the window.
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
In this script, we draw text
on the window.
author: Jan Bodar
last modified: December 2010
website: www.zetcode.com
"""
from Tkinter import Tk, Canvas, Frame, BOTH, W
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("Lyrics")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_text(20, 30, anchor=W, font="Purisa",
text="Most relationships seem so transitory")
canvas.create_text(20, 60, anchor=W, font="Purisa",
text="They're good but not the permanent one")
canvas.create_text(20, 130, anchor=W, font="Purisa",
text="Who doesn't long for someone to hold")
canvas.create_text(20, 160, anchor=W, font="Purisa",
text="Who knows how to love without being told")
canvas.create_text(20, 190, anchor=W, font="Purisa",
text="Somebody tell me why I'm on my own")
canvas.create_text(20, 220, anchor=W, font="Purisa",
text="If there's a soulmate for everyone")
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example(root)
root.geometry("420x250+300+300")
root.mainloop()
if __name__ == '__main__':
main()
canvas.create_text(20, 30, anchor=W, font="Purisa",The first two parameters are the x, y coordinates of the center point of the text. If we anchor the text item to the west, the text starts from this position. The
text="Most relationships seem so transitory")
fontparameter provides the font of the text and the textparameter is the text to be displayed. 
Figure: Drawing text
In this part of the Tkinter tutorial, we did some drawing.
No comments:
Post a Comment