Continue Working with layouts in Java Gnome
In this chapter we will continue working with layouts in Java Gnome toolkit.New Folder
The following code example will create a new folder dialog.newfolder.java
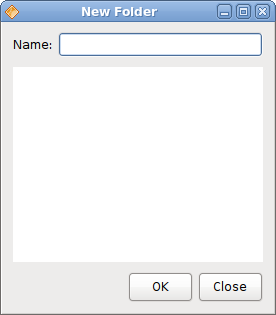
package com.zetcode;This is the new folder window in Java Gnome.
import org.gnome.gdk.Event;
import org.gnome.gtk.Alignment;
import org.gnome.gtk.Button;
import org.gnome.gtk.Entry;
import org.gnome.gtk.Gtk;
import org.gnome.gtk.HBox;
import org.gnome.gtk.Label;
import org.gnome.gtk.TextView;
import org.gnome.gtk.VBox;
import org.gnome.gtk.Widget;
import org.gnome.gtk.Window;
import org.gnome.gtk.WindowPosition;
/**
* ZetCode Java Gnome tutorial
*
* This program creates a new
* folder window.
*
* @author jan bodnar
* website zetcode.com
* last modified March 2009
*/
public class GNewFolder extends Window {
public GNewFolder() {
setTitle("New Folder");
initUI();
connect(new Window.DeleteEvent() {
public boolean onDeleteEvent(Widget source, Event event) {
Gtk.mainQuit();
return false;
}
});
setDefaultSize(270, 290);
setPosition(WindowPosition.CENTER);
showAll();
}
public void initUI() {
VBox vbox = new VBox(false, 10);
Label label = new Label("Name:");
Entry entry = new Entry();
HBox hbox1 = new HBox(false, 5);
hbox1.packStart(label, false, false, 0);
hbox1.packStart(entry, true, true, 0);
vbox.packStart(hbox1, false, false, 0);
TextView tw = new TextView();
vbox.packStart(tw);
HBox hbox2 = new HBox(true, 5);
Button ok = new Button("OK");
Button close = new Button("Close");
close.setSizeRequest(65, 30);
hbox2.packStart(ok);
hbox2.packStart(close);
Alignment halign = new Alignment(1, 0, 0, 0);
halign.add(hbox2);
vbox.packStart(halign, false, false, 0);
add(vbox);
setBorderWidth(10);
}
public static void main(String[] args) {
Gtk.init(args);
new GNewFolder();
Gtk.main();
}
}
VBox vbox = new VBox(false, 10);A vertical box is the base container.
HBox hbox1 = new HBox(false, 5);Label and entry widgets are placed inside a horizontal box. Label shoud retain it's default size, the entry widget is horizontally expandable.
hbox1.packStart(label, false, false, 0);
hbox1.packStart(entry, true, true, 0);
vbox.packStart(hbox1, false, false, 0);
TextView tw = new TextView();The text view takes the bulk of the area. It is horizontally and vertically expandable.
vbox.packStart(tw);
hbox2.packStart(ok);OK and close buttons go into the horizontal box.
hbox2.packStart(close);
Alignment halign = new Alignment(1, 0, 0, 0);The horizontal box mentioned above is added into an alignment widget. This will make the buttons aligned to the right and make them retain their default sizes.
halign.add(hbox2);
vbox.packStart(halign, false, false, 0);

Figure: New Folder
Windows
Next we will create a more advanced example. We show a window, that can be found in the JDeveloper IDE.windows.java
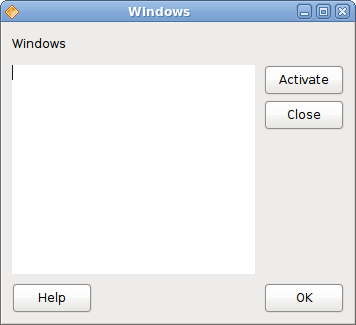
package com.zetcode;We divide the window layout into several parts. The main container is the vertical box. We put three rows into this vertical box. The first is a simple label widget. The second one is a horizontal box which consists of a view widget and an additional vertical box. Finally, the third row is a horizontal box which has two buttons.
import org.gnome.gdk.Color;
import org.gnome.gdk.Event;
import org.gnome.gtk.Alignment;
import org.gnome.gtk.Button;
import org.gnome.gtk.Gtk;
import org.gnome.gtk.HBox;
import org.gnome.gtk.Label;
import org.gnome.gtk.StateType;
import org.gnome.gtk.TextView;
import org.gnome.gtk.VBox;
import org.gnome.gtk.Widget;
import org.gnome.gtk.Window;
import org.gnome.gtk.WindowPosition;
public class GWindows extends Window {
public GWindows() {
setTitle("Windows");
initUI();
connect(new Window.DeleteEvent() {
public boolean onDeleteEvent(Widget source, Event event) {
Gtk.mainQuit();
return false;
}
});
setDefaultSize(350, 300);
setPosition(WindowPosition.CENTER);
showAll();
}
public void initUI() {
VBox vbox = new VBox(false, 9);
// first row
Label windows = new Label("Windows");
windows.setAlignment(0, 0);
vbox.packStart(windows, false, false, 5);
// second row
HBox hbox1 = new HBox(false, 9);
TextView view = new TextView();
hbox1.packStart(view);
VBox vbox2 = new VBox(false, 5);
Button activate = new Button("Activate");
activate.setSizeRequest(80, 30);
Alignment align2 = new Alignment(0, 0, 0, 0);
align2.add(activate);
Button close = new Button("Close");
close.setSizeRequest(80, 30);
Alignment align3 = new Alignment(0, 0, 0, 0);
align3.add(close);
vbox2.packStart(align2, false, false, 0);
vbox2.packStart(align3, false, false, 0);
hbox1.packStart(vbox2, false, false, 0);
vbox.packStart(hbox1);
// third row
HBox hbox2 = new HBox(true, 0);
Button help = new Button("Help");
help.setSizeRequest(80, 30);
Alignment alignHelp = new Alignment(0, 0, 0, 0);
alignHelp.add(help);
Button ok = new Button("OK");
ok.setSizeRequest(80, 30);
Alignment alignOk = new Alignment(1, 0, 0, 0);
alignOk.add(ok);
hbox2.packStart(alignHelp);
hbox2.packStart(alignOk);
vbox.packStart(hbox2, false, false, 0);
add(vbox);
setBorderWidth(9);
}
public static void main(String[] args) {
Gtk.init(args);
new GWindows();
Gtk.main();
}
}
VBox vbox = new VBox(false, 9);This is the main vertical box.
Button activate = new Button("Activate");
activate.setSizeRequest(80, 30);
Alignment align2 = new Alignment(0, 0, 0, 0);
align2.add(activate);
The activate button is resized to have 80x30 px. It is placed inside an Alignment widget, so that it does not shrink or grow. Button ok = new Button("OK");
ok.setSizeRequest(80, 30);
Alignment alignOk = new Alignment(1, 0, 0, 0);
alignOk.add(ok);
OK button is aligned to the right. 
Figure: Windows
Find/Replace window
In the following example, we will create a window, that you can find in the Eclipse IDE.replace.java
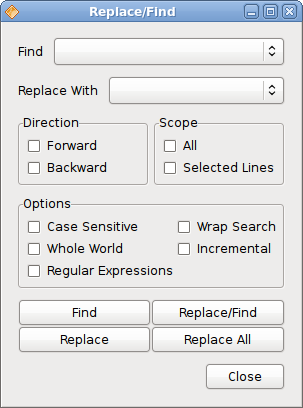
package com.zetcode;This example looks quite complicated. But if you divide the layout into parts, it will get easier. In our case, we separate the layout into five rows.
import org.gnome.gdk.Event;
import org.gnome.gtk.Alignment;
import org.gnome.gtk.AttachOptions;
import org.gnome.gtk.Button;
import org.gnome.gtk.CheckButton;
import org.gnome.gtk.Frame;
import org.gnome.gtk.Gtk;
import org.gnome.gtk.HBox;
import org.gnome.gtk.Label;
import org.gnome.gtk.Table;
import org.gnome.gtk.TextComboBox;
import org.gnome.gtk.VBox;
import org.gnome.gtk.Widget;
import org.gnome.gtk.Window;
import org.gnome.gtk.WindowPosition;
/**
* ZetCode Java Gnome tutorial
*
* This program creates a complicated
* layout. It uses both box and table
* containers.
*
* @author jan bodnar
* website zetcode.com
* last modified March 2009
*/
public class GReplace extends Window {
public GReplace() {
setTitle("Replace/Find");
initUI();
connect(new Window.DeleteEvent() {
public boolean onDeleteEvent(Widget source, Event event) {
Gtk.mainQuit();
return false;
}
});
setPosition(WindowPosition.CENTER);
showAll();
}
public void initUI() {
VBox vbox = new VBox(false, 10);
Label findLabel = new Label("Find");
Label replaceLabel = new Label("Replace With");
TextComboBox combo1 = new TextComboBox();
combo1.appendText("");
TextComboBox combo2 = new TextComboBox();
combo2.appendText("");
HBox hbox1 = new HBox(false, 10);
hbox1.packStart(findLabel, false, false, 0);
hbox1.packStart(combo1);
HBox hbox2 = new HBox(false, 10);
hbox2.packStart(replaceLabel, false, false, 0);
hbox2.packStart(combo2);
vbox.packStart(hbox1, false, false, 0);
vbox.packStart(hbox2, false, false, 0);
// second row
Frame direction = new Frame("Direction");
VBox v1 = new VBox(true, 0);
v1.setBorderWidth(5);
CheckButton cb1 = new CheckButton("Forward");
CheckButton cb2 = new CheckButton("Backward");
v1.packStart(cb1);
v1.packStart(cb2);
direction.add(v1);
Frame scope = new Frame("Scope");
VBox v2 = new VBox(true, 0);
v2.setBorderWidth(5);
CheckButton cb3 = new CheckButton("All");
CheckButton cb4 = new CheckButton("Selected Lines");
v2.packStart(cb3);
v2.packStart(cb4);
scope.add(v2);
HBox framesBox = new HBox(true, 5);
framesBox.packStart(direction);
framesBox.packStart(scope);
vbox.packStart(framesBox, false, false, 0);
// third row
Frame options = new Frame("Options");
Table table1 = new Table(3, 2, false);
CheckButton cb5 = new CheckButton("Case Sensitive");
CheckButton cb6 = new CheckButton("Whole World");
CheckButton cb7 = new CheckButton("Regular Expressions");
CheckButton cb8 = new CheckButton("Wrap Search");
CheckButton cb9 = new CheckButton("Incremental");
table1.attach(cb5, 0, 1, 0, 1, AttachOptions.FILL,
AttachOptions.FILL, 0, 0);
table1.attach(cb6, 0, 1, 1, 2, AttachOptions.FILL,
AttachOptions.FILL, 0, 0);
table1.attach(cb7, 0, 1, 2, 3, AttachOptions.FILL,
AttachOptions.FILL, 0, 0);
table1.attach(cb8, 1, 2, 0, 1, AttachOptions.FILL,
AttachOptions.FILL, 0, 0);
table1.attach(cb9, 1, 2, 1, 2, AttachOptions.FILL,
AttachOptions.FILL, 0, 0);
table1.setBorderWidth(5);
options.add(table1);
vbox.packStart(options, true, true, 0);
// fourth row
Table table2 = new Table(2, 2, true);
Button find = new Button("Find");
Button replace = new Button("Replace");
Button replaceFind = new Button("Replace/Find");
Button replaceAll = new Button("Replace All");
table2.attach(find, 0, 1, 0, 1);
table2.attach(replace, 0, 1, 1, 2);
table2.attach(replaceFind, 1, 2, 0, 1);
table2.attach(replaceAll, 1, 2, 1, 2);
vbox.packStart(table2, false, false, 0);
// fifth row
Button close = new Button("Close");
close.setSizeRequest(80, -1);
Alignment halign = new Alignment(1, 0, 0, 0);
halign.add(close);
vbox.packStart(halign);
add(vbox);
setBorderWidth(15);
}
public static void main(String[] args) {
Gtk.init(args);
new GReplace();
Gtk.main();
}
}
HBox hbox1 = new HBox(false, 10);In the first row, we create two labels and two combo boxes. In the above code, the label retains its position and size. The combo box expands and grows as we resize the window. All this is controlled by the expand and fill parameters.
hbox1.packStart(findLabel, false, false, 0);
hbox1.packStart(combo1);
In the second row, we have two frames. Each of the frames has two check boxes.
VBox v1 = new VBox(true, 0);We set a vertical box for the frame widget. Inside this box, we place the check buttons.
v1.setBorderWidth(5);
CheckButton cb1 = new CheckButton("Forward");
CheckButton cb2 = new CheckButton("Backward");
v1.packStart(cb1);
v1.packStart(cb2);
direction.add(v1);
HBox framesBox = new HBox(true, 5);The two frames go inside a horizontal box. And the horizontal box goes into the base vertical box container.
framesBox.packStart(direction);
framesBox.packStart(scope);
vbox.packStart(framesBox, false, false, 0);
The third row is a frame, which expands both horizontally and vertically. This time we place five check boxes inside the frame. For this, we use the table container.
The fourth row consists of four buttons. They are all of the same size. Table widget is ideal for this kind of layout.
Button close = new Button("Close");
close.setSizeRequest(80, -1);
Alignment halign = new Alignment(1, 0, 0, 0);
halign.add(close);
Finally, the last row. We use the Alignmentwidget to right align the button. The Alignment widget also causes the button to retain its initial value. In other words, it does not grow or shrink. 
Figure: Find/Replace window
In this part of the Java Gnome tutorial, we created some more sophisticated layouts.
No comments:
Post a Comment