GTK+ Widgets
In this part of the GTK+ programming tutorial, we will introduce some GTK+ widgets.Widgets are basic building blocks of a GUI application. Over the years, several widgets became a standard in all toolkits on all OS platforms. For example a button, a check box or a scroll bar. The GTK+ toolkit's philosophy is to keep the number of widgets at a minimum level. More specialized widgets are created as custom GTK+ widgets.
GtkButton
GtkButton is a simple widget, that is used to trigger an action.#include <gtk/gtk.h>The example shows a button that is positioned in a fixed container. The application quits, when we click on the button.
int main( int argc, char *argv[])
{
GtkWidget *window;
GtkWidget *fixed;
GtkWidget *button;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_title(GTK_WINDOW(window), "GtkButton");
gtk_window_set_default_size(GTK_WINDOW(window), 230, 150);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
fixed = gtk_fixed_new();
gtk_container_add(GTK_CONTAINER(window), fixed);
button = gtk_button_new_with_label("Quit");
gtk_fixed_put(GTK_FIXED(fixed), button, 50, 50);
gtk_widget_set_size_request(button, 80, 35);
g_signal_connect(G_OBJECT(button), "clicked",
G_CALLBACK(gtk_main_quit), G_OBJECT(window));
g_signal_connect_swapped(G_OBJECT(window), "destroy",
G_CALLBACK(gtk_main_quit), NULL);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
button = gtk_button_new_with_label("Quit");
This code line creates a GtkButton with a label. g_signal_connect(G_OBJECT(button), "clicked",Here we connect a clicked signal to the button. The signal will launch the gtk_main_quit() function, which terminates the application.
G_CALLBACK(gtk_main_quit), G_OBJECT(window));

Figure: GtkButton
GtkCheckButton
GtkCheckButton is a widget, that has two states. On and Off. The On state is visualized by a check mark.#include <gtk/gtk.h>We will show a title depending on the state of the GtkCheckButton.
void toggle_title(GtkWidget *widget, gpointer window)
{
if (gtk_toggle_button_get_active(GTK_TOGGLE_BUTTON(widget))) {
gtk_window_set_title(window, "GtkCheckButton");
} else {
gtk_window_set_title(window, "");
}
}
int main(int argc, char** argv) {
GtkWidget *window;
GtkWidget *frame;
GtkWidget *check;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
gtk_window_set_default_size(GTK_WINDOW(window), 230, 150);
gtk_window_set_title(GTK_WINDOW(window), "GtkCheckButton");
frame = gtk_fixed_new();
gtk_container_add(GTK_CONTAINER(window), frame);
check = gtk_check_button_new_with_label("Show title");
gtk_toggle_button_set_active(GTK_TOGGLE_BUTTON(check), TRUE);
GTK_WIDGET_UNSET_FLAGS(check, GTK_CAN_FOCUS);
gtk_fixed_put(GTK_FIXED(frame), check, 50, 50);
g_signal_connect_swapped(window, "destroy",
G_CALLBACK(gtk_main_quit), NULL);
g_signal_connect(check, "clicked",
G_CALLBACK(toggle_title), (gpointer) window);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
check = gtk_check_button_new_with_label("Show title");
gtk_toggle_button_set_active(GTK_TOGGLE_BUTTON(check), TRUE);
The GtkCheckButton is created and is marked by default. Because we show a title by default. GTK_WIDGET_UNSET_FLAGS(check, GTK_CAN_FOCUS);This code line disables the focus. I simply didn't like the rectangle over the check button. It does not look good.
if (gtk_toggle_button_get_active(GTK_TOGGLE_BUTTON(widget))) {
gtk_window_set_title(window, "GtkCheckButton");
} else {
gtk_window_set_title(window, "");
}
We show the title of the window, depending on the state of the GtkCheckButton. 
Figure: GtkCheckButton
GtkFrame
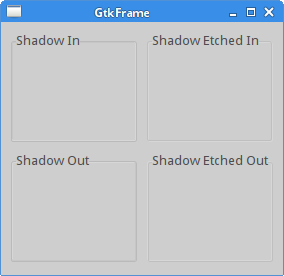
GtkFrame is a bin with a decorative frame and optional label#include <gtk/gtk.h>The example shows four different frame types. The frames are attached into a table container.
int main( int argc, char *argv[])
{
GtkWidget *window;
GtkWidget *table;
GtkWidget *frame1;
GtkWidget *frame2;
GtkWidget *frame3;
GtkWidget *frame4;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
gtk_window_set_default_size(GTK_WINDOW(window), 250, 250);
gtk_window_set_title(GTK_WINDOW(window), "GtkFrame");
gtk_container_set_border_width(GTK_CONTAINER(window), 10);
table = gtk_table_new(2, 2, TRUE);
gtk_table_set_row_spacings(GTK_TABLE(table), 10);
gtk_table_set_col_spacings(GTK_TABLE(table), 10);
gtk_container_add(GTK_CONTAINER(window), table);
frame1 = gtk_frame_new("Shadow In");
gtk_frame_set_shadow_type(GTK_FRAME(frame1), GTK_SHADOW_IN);
frame2 = gtk_frame_new("Shadow Out");
gtk_frame_set_shadow_type(GTK_FRAME(frame2), GTK_SHADOW_OUT);
frame3 = gtk_frame_new("Shadow Etched In");
gtk_frame_set_shadow_type(GTK_FRAME(frame3), GTK_SHADOW_ETCHED_IN);
frame4 = gtk_frame_new("Shadow Etched Out");
gtk_frame_set_shadow_type(GTK_FRAME(frame4), GTK_SHADOW_ETCHED_OUT);
gtk_table_attach_defaults(GTK_TABLE(table), frame1, 0, 1, 0, 1);
gtk_table_attach_defaults(GTK_TABLE(table), frame2, 0, 1, 1, 2);
gtk_table_attach_defaults(GTK_TABLE(table), frame3, 1, 2, 0, 1);
gtk_table_attach_defaults(GTK_TABLE(table), frame4, 1, 2, 1, 2);
g_signal_connect_swapped(G_OBJECT(window), "destroy",
G_CALLBACK(gtk_main_quit), G_OBJECT(window));
gtk_widget_show_all(window);
gtk_main();
return 0;
}
frame1 = gtk_frame_new("Shadow In");
gtk_frame_set_shadow_type(GTK_FRAME(frame1), GTK_SHADOW_IN);
We create a GtkFrame and set it's shadow type. 
Figure: GtkFrame
GtkLabel
The GtkLabel widget displays text.#include <gtk/gtk.h>The example shows lyrics of a song.
int main( int argc, char *argv[])
{
GtkWidget *window;
GtkWidget *label;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
gtk_window_set_title(GTK_WINDOW(window), "Nymphetamine");
gtk_window_set_default_size(GTK_WINDOW(window), 350, 400);
label = gtk_label_new("Cold was my soul\n\
Untold was the pain\n\
I faced when you left me\n\
A rose in the rain....\n\
So I swore to the razor\n\
That never, enchained\n\
Would your dark nails of faith\n\
Be pushed through my veins again\n\
\n\
Bared on your tomb\n\
I'm a prayer for your loneliness\n\
And would you ever soon\n\
Come above onto me?\n\
For once upon a time\n\
On the binds of your lowliness\n\
I could always find the slot for your sacred key ");
gtk_label_set_justify(GTK_LABEL(label), GTK_JUSTIFY_CENTER);
gtk_container_add(GTK_CONTAINER(window), label);
g_signal_connect_swapped(window, "destroy",
G_CALLBACK (gtk_main_quit), NULL);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
label = gtk_label_new("Cold was my soul\n\
Untold was the pain\n\
...
We create a GtkLabel widget. We can create multiline text label by using a new line character. Note the escape character. We use a rather long string and we don't want to put all the text into one line. In such cases, we can use an escape character. gtk_label_set_justify(GTK_LABEL(label), GTK_JUSTIFY_CENTER);We center our label.

Figure: GtkLabel
In GtkLabel we can also use markup language. The next example shows how we can accomplish this. #include <gtk/gtk.h>The example shows a portion of text in bold.
int main( int argc, char *argv[])
{
GtkWidget *window;
GtkWidget *label;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
gtk_window_set_title(GTK_WINDOW(window), "markup label");
char *str = "<b>ZetCode</b>, Knowledge only matters";
label = gtk_label_new(NULL);
gtk_label_set_markup(GTK_LABEL(label), str);
gtk_label_set_justify(GTK_LABEL(label), GTK_JUSTIFY_CENTER);
gtk_container_add(GTK_CONTAINER(window), label);
gtk_widget_show(label);
gtk_window_set_default_size(GTK_WINDOW(window), 300, 100);
g_signal_connect(window, "destroy",
G_CALLBACK (gtk_main_quit), NULL);
gtk_widget_show(window);
gtk_main();
return 0;
}
char *str = "<b>ZetCode</b>, Knowledge only matters";This is the string, we are going to display.
label = gtk_label_new(NULL);We create an empty label and set a markup text for it.
gtk_label_set_markup(GTK_LABEL(label), str);
In this part of the GTK+ tutorial, we have covered GTK+ widgets.
No comments:
Post a Comment