Dialogs in Tkinter
In this part of the Tkinter tutorial, we will work with dialogs.Dialog windows or dialogs are an indispensable part of most modern GUI applications. A dialog is defined as a conversation between two or more persons. In a computer application a dialog is a window which is used to "talk" to the application. A dialog is used to input data, modify data, change the application settings etc. Dialogs are important means of communication between a user and a computer program.
Message boxes
Message boxes are convenient dialogs that provide messages to the user of the application. The message consists of text and image data. Message boxes in Tkinter are located in the tkMessageBox module.#!/usr/bin/pythonWe use the grid manager to set up a grid of four buttons. Each of the buttons shows a different message box.
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
In this program, we show various
message boxes.
author: Jan Bodnar
last modified: January 2011
website: www.zetcode.com
"""
from ttk import Frame, Button, Style
from Tkinter import Tk, BOTH
import tkMessageBox as box
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("Message boxes")
self.style = Style()
self.style.theme_use("default")
self.pack()
error = Button(self, text="Error", command=self.onError)
error.grid()
warning = Button(self, text="Warning", command=self.onWarn)
warning.grid(row=1, column=0)
question = Button(self, text="Question", command=self.onQuest)
question.grid(row=0, column=1)
inform = Button(self, text="Information", command=self.onInfo)
inform.grid(row=1, column=1)
def onError(self):
box.showerror("Error", "Could not open file")
def onWarn(self):
box.showwarning("Warning", "Deprecated function call")
def onQuest(self):
box.askquestion("Question", "Are you sure to quit?")
def onInfo(self):
box.showinfo("Information", "Download completed")
def main():
root = Tk()
ex = Example(root)
root.geometry("300x150+300+300")
root.mainloop()
if __name__ == '__main__':
main()
import tkMessageBox as boxWe import the
tkMessageBox which has the functions, that show dialogs. error = Button(self, text="Error", command=self.onError)We create an error button, which calls the onError() method. Inside the method, we show the error message dialog.
def onError(self):In case we pressed the error button, we show the error dialog. We use the
box.showerror("Error", "Could not open file")
showerror() function to show the dialog on the screen. The first parameter of this method is the title of the message box, the second parameter is the actual message. 
Figure: Warning message dialog
Color chooser
The color chooser is a dialog for selecting a color. It is located in thetkColorChooser module. #!/usr/bin/pythonWe have a button and a frame. Clicking on the button we show a color chooser dialog. We will change the background color of the frame by selecting a color from the dialog.
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
In this script, we use tkColorChooser
dialog to change the background of a frame.
author: Jan Bodnar
last modified: January 2011
website: www.zetcode.com
"""
from Tkinter import Tk, Frame, Button, BOTH, SUNKEN
import tkColorChooser
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("Color chooser")
self.pack(fill=BOTH, expand=1)
self.btn = Button(self, text="Choose Color",
command=self.onChoose)
self.btn.place(x=30, y=30)
self.frame = Frame(self, border=1,
relief=SUNKEN, width=100, height=100)
self.frame.place(x=160, y=30)
def onChoose(self):
(rgb, hx) = tkColorChooser.askcolor()
self.frame.config(bg=hx)
def main():
root = Tk()
ex = Example(root)
root.geometry("300x150+300+300")
root.mainloop()
if __name__ == '__main__':
main()
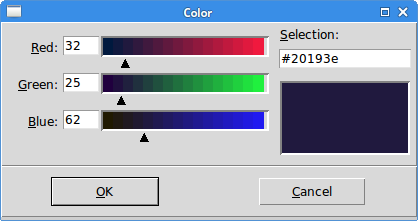
(rgb, hx) = tkColorChooser.askcolor()The
self.frame.config(bg=hx)
askcolor() function shows the dialog. If we click OK, a tuple is returned. It is a color value in RGB and hexadecimal format. In the second line we change the background color of the frame, given the color value. 
Figure: Color chooser
File dialog
tkFileDialog dialog allows a user to select a file from the filesystem. #!/usr/bin/pythonIn our code example, we use the
# -*- coding: utf-8 -*-
"""
ZetCode Tkinter tutorial
In this program, we use the
tkFileDialog to select a file from
a filesystem.
author: Jan Bodar
last modified: January 2011
website: www.zetcode.com
"""
from Tkinter import Frame, Tk, BOTH, Text, Menu, END
import tkFileDialog
class Example(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
self.initUI()
def initUI(self):
self.parent.title("File dialog")
self.pack(fill=BOTH, expand=1)
menubar = Menu(self.parent)
self.parent.config(menu=menubar)
fileMenu = Menu(menubar)
fileMenu.add_command(label="Open", command=self.onOpen)
menubar.add_cascade(label="File", menu=fileMenu)
self.txt = Text(self)
self.txt.pack(fill=BOTH, expand=1)
def onOpen(self):
ftypes = [('Python files', '*.py'), ('All files', '*')]
dlg = tkFileDialog.Open(self, filetypes = ftypes)
fl = dlg.show()
if fl != '':
text = self.readFile(fl)
self.txt.insert(END, text)
def readFile(self, filename):
f = open(filename, "r")
text = f.read()
return text
def main():
root = Tk()
ex = Example(root)
root.geometry("300x250+300+300")
root.mainloop()
if __name__ == '__main__':
main()
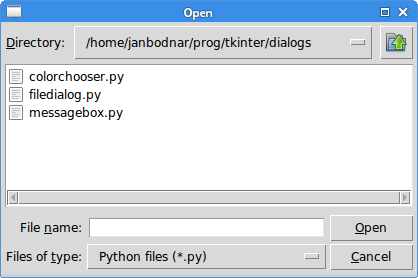
tkFileDialog dialog to select a file and display its contents in a Text widget. self.txt = Text(self)This is the
Text widget in which we will show the contents of a selected file. ftypes = [('Python files', '*.py'), ('All files', '*')]
These are file filters. The first shows only Python files, the other shows all files. dlg = tkFileDialog.Open(self, filetypes = ftypes)The dialog is created and shown on the screen. We get the return value, which is the name of the selected file.
fl = dlg.show()
text = self.readFile(fl)We read the contents of the file.
self.txt.insert(END, text)The text is inserted into the
Text widget. 
Figure: tkFileDialog
In this part of the Tkinter tutorial, we worked with dialog windows.
No comments:
Post a Comment