Continues Covering Basic Java Swing components
Swing components are basic building blocks of an application. Swing toolkit has a wide range of various components. Buttons, check boxes, sliders, list boxes etc. Everything a programmer needs for his job. In this section of the tutorial, we will describe several useful components.JList Component
JList is a component that displays a list of objects. It allows the user to select one or more items. package zetcode;In our example, we will display a
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.GraphicsEnvironment;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.event.ListSelectionEvent;
import javax.swing.event.ListSelectionListener;
public class ListExample extends JFrame {
private JLabel label;
private JList list;
public ListExample() {
initUI();
}
public final void initUI() {
JPanel panel = new JPanel();
panel.setLayout(new BorderLayout());
panel.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
GraphicsEnvironment ge =
GraphicsEnvironment.getLocalGraphicsEnvironment();
String[] fonts = ge.getAvailableFontFamilyNames();
list = new JList(fonts);
list.addListSelectionListener(new ListSelectionListener() {
public void valueChanged(ListSelectionEvent e) {
if (!e.getValueIsAdjusting()) {
String name = (String) list.getSelectedValue();
Font font = new Font(name, Font.PLAIN, 12);
label.setFont(font);
}
}
});
JScrollPane pane = new JScrollPane();
pane.getViewport().add(list);
pane.setPreferredSize(new Dimension(250, 200));
panel.add(pane);
label = new JLabel("Aguirre, der Zorn Gottes");
label.setFont(new Font("Serif", Font.PLAIN, 12));
add(label, BorderLayout.SOUTH);
add(panel);
pack();
setTitle("JList");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
ListExample ex = new ListExample();
ex.setVisible(true);
}
});
}
}
JList and a JLabel components. The list component contains a list of all available font family names on our system. If we select an item from the list, the label will be displayed in a font, we have chosen. GraphicsEnvironment ge =Here we obtain all possible font family names on our system.
GraphicsEnvironment.getLocalGraphicsEnvironment();
String[] fonts = ge.getAvailableFontFamilyNames();
list = new JList(fonts);We create a
JList component. public void valueChanged(ListSelectionEvent e) {
if (!e.getValueIsAdjusting()) {
Events in list selection are grouped. We receive events for both selecting and deselecting. To filter only the selecting events, we use the getValueIsAdjusting() method. String name = (String) list.getSelectedValue();We get the selected item and set a new font for the label.
Font font = new Font(name, Font.PLAIN, 12);
label.setFont(font);
JScrollPane pane = new JScrollPane();
pane.getViewport().add(list);
JLabel component is not scrollable by default. We put the list into the JScrollPane to make it scrollable. 
Figure: JList
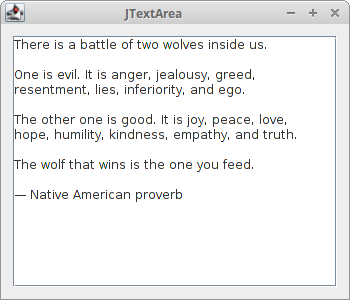
JTextArea component
AJTextArea is a multi-line text area that displays plain text. It is lightweight component for working with text. The component does not handle scrolling. For this task, we use JScrollPane component. package zetcode;The example shows a simple
import java.awt.BorderLayout;
import java.awt.Dimension;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.SwingUtilities;
public class TextAreaExample extends JFrame {
public TextAreaExample() {
initUI();
}
public final void initUI() {
JPanel panel = new JPanel();
panel.setLayout(new BorderLayout());
panel.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
JScrollPane pane = new JScrollPane();
JTextArea area = new JTextArea();
area.setLineWrap(true);
area.setWrapStyleWord(true);
area.setBorder(BorderFactory.createEmptyBorder(8, 8, 8, 8));
pane.getViewport().add(area);
panel.add(pane);
add(panel);
setTitle("JTextArea");
setSize(new Dimension(350, 300));
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
TextAreaExample ex = new TextAreaExample();
ex.setVisible(true);
}
});
}
}
JTextArea component. JTextArea area = new JTextArea();This is the constructor of the
JTextArea component. area.setLineWrap(true);Make the lines wrapped, if they are too long to fit the width.
area.setWrapStyleWord(true);Here we specify, how is line going to be wrapped. In our case, lines will be wrapped at word boundaries, whitespaces.
area.setBorder(BorderFactory.createEmptyBorder(8, 8, 8, 8));We put some border around the text in the component.
pane.getViewport().add(area);To make the text scrollable, we put the
JTextArea component into the JScrollPane component. 
Figure: JTextAra
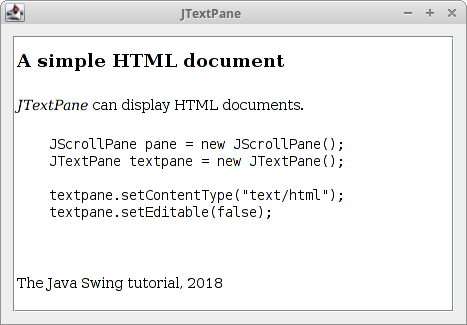
JTextPane component
JTextPane component is a more advanced component for working with text. The component can do some complex formatting operations over the text. It can display also HTML documents. package zetcode;This is the HTML code, that we are loading into the
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.io.IOException;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextPane;
import javax.swing.SwingUtilities;
public class TextPaneExample extends JFrame {
public TextPaneExample() {
initUI();
}
public final void initUI() {
JPanel panel = new JPanel();
panel.setLayout(new BorderLayout());
panel.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
JScrollPane pane = new JScrollPane();
JTextPane textpane = new JTextPane();
textpane.setContentType("text/html");
textpane.setEditable(false);
String cd = System.getProperty("user.dir") + "/";
try {
textpane.setPage("File:///" + cd + "test.html");
} catch (IOException e) {
System.out.println("Exception: " + e);
}
textpane.setBorder(BorderFactory.createEmptyBorder(8, 8, 8, 8));
pane.getViewport().add(textpane);
panel.add(pane);
add(panel);
setTitle("JTextPane");
setSize(new Dimension(380, 320));
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
TextPaneExample ex = new TextPaneExample();
ex.setVisible(true);
}
});
}
}
JTextPane component. The component does not handle scrolling. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">In our example we show a
<html>
<head>
<title>A simple html document</title>
</head>
<body>
<h2>A simple html document</h2>
<p>
<b>JTextPane</b> can display html documents.
</p>
<br>
<pre>
JScrollPane pane = new JScrollPane();
JTextPane textpane = new JTextPane();
textpane.setContentType("text/html");
textpane.setEditable(false);
</pre>
<br>
<small>The Java Swing tutorial, 2010</small>
</body>
</html>
JTextPane component and load a html document. Example shows formatting capabilities of the component. JTextPane textpane = new JTextPane();We create a
textpane.setContentType("text/html");
textpane.setEditable(false);
JTextPane component, set the content of the component to be a HTML document and disable editing. String cd = System.getProperty("user.dir") + "/";
Here we determine the current working directory of the user. The HTML document is located there. try {
textpane.setPage("File:///" + cd + "test.html");
} catch (IOException e) {
System.out.println("Exception: " + e);
}
We load a HTML document into the pane. 
Figure: JTextPane
In this chapter, we have continued covering basic Swing components.
No comments:
Post a Comment