Painting with Cairo
In this part of the JavaScript GTK tutorial, we will do some painting with the Cairo library. Currently, Seed supports only a small portion of the Cairo library.Cairo is a library for creating 2D vector graphics. We can use it to draw our own widgets, charts or various effects or animations.
Colors
In the first example, we will work with colors. A color is an object representing a combination of Red, Green, and Blue (RGB) intensity values. Cairo valid RGB values are in the range 0 to 1.#!/usr/bin/seedIn our example, we will draw three rectangles and fill them with three different colors.
/*
ZetCode JavaScript GTK tutorial
In this program, we will draw three
colored rectangles on the drawing area
using Cairo
author: Jan Bodnar
website: www.zetcode.com
last modified: July 2011
*/
Gtk = imports.gi.Gtk;
cairo = imports.cairo;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function ()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(360, 100);
w.set_title("Colors");
w.set_position(Gtk.WindowPosition.CENTER);
var darea = new Gtk.DrawingArea();
darea.signal.expose_event.connect(on_expose);
w.add(darea);
w.show_all();
}
function on_expose(darea) {
print(darea);
var cr = new cairo.Context.from_drawable(darea.window);
draw_colors(cr);
}
function draw_colors(cr) {
cr.set_source_rgb(0.2, 0.23, 0.9);
cr.rectangle(10, 15, 90, 60);
cr.fill();
cr.set_source_rgb(0.9, 0.1, 0.1);
cr.rectangle(130, 15, 90, 60);
cr.fill();
cr.set_source_rgb(0.4, 0.9, 0.4);
cr.rectangle(250, 15, 90, 60);
cr.fill();
}
}
});
var window = new Example();
Gtk.main();
var darea = new Gtk.DrawingArea();We will be doing our drawing operations on the DrawingArea widget.
darea.signal.expose_event.connect(on_expose);When the window needs to be redrawn, the the expose_event is triggered. In response to this event, we call the on_expose() method.
var cr = new cairo.Context.from_drawable(darea.window);We create the cairo context object from the GdkWindow of the drawing area. The context is an object onto which we do all our drawings.
draw_colors(cr);The actual drawing is delegated to the draw_colors() method.
cr.set_source_rgb(0.2, 0.23, 0.9);The set_source_rgb() method sets a color for the cairo context. The three parameters of the method are the color intensity values.
cr.rectangle(10, 15, 90, 60);We draw a rectangle. The first two parameters are the x, y coordinates of the top left corner of the rectangle. The last two parameters are the width and height of the rectangle.
cr.fill();We fill the inside of the rectangle with the current color.

Figure: Colors
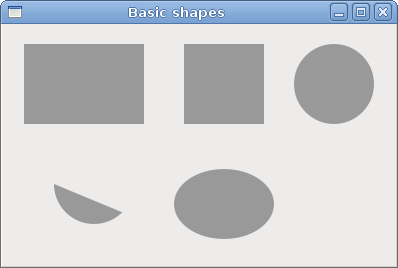
Basic shapes
The next example draws some basic shapes onto the window.#!/usr/bin/seedIn this example, we will create a rectangle, a square, a circle, an arc and an ellipse. We draw outlines in blue color, insides in white.
/*
ZetCode JavaScript GTK tutorial
This code example draws basic shapes
with the Cairo library
author: Jan Bodnar
website: www.zetcode.com
last modified: July 2011
*/
Gtk = imports.gi.Gtk;
cairo = imports.cairo;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function ()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(390, 240);
w.set_title("Basic shapes");
w.set_position(Gtk.WindowPosition.CENTER);
var darea = new Gtk.DrawingArea();
darea.signal.expose_event.connect(on_expose);
w.add(darea);
w.show_all();
}
function on_expose(darea) {
var cr = new cairo.Context.from_drawable(darea.window);
draw_colors(cr);
}
function draw_colors(cr) {
cr.set_source_rgb(0.6, 0.6, 0.6);
cr.rectangle(20, 20, 120, 80);
cr.rectangle(180, 20, 80, 80);
cr.fill();
cr.arc(330, 60, 40, 0, 2*Math.PI);
cr.fill();
cr.arc(90, 160, 40, Math.PI/4, Math.PI);
cr.fill();
cr.translate(220, 180);
cr.scale(1, 0.7);
cr.arc(0, 0, 50, 0, 2*Math.PI);
cr.fill();
}
}
});
var window = new Example();
Gtk.main();
cr.rectangle(20, 20, 120, 80);These lines draw a rectangle and a square.
cr.rectangle(180, 20, 80, 80);
cr.fill();
cr.arc(330, 60, 40, 0, 2*Math.PI);Here the arc() method draws a full circle.
cr.fill();
cr.translate(220, 180);The translate() method moves the object to a specific point. If we want to draw an oval, we do some scaling first. Here the scale() method shrinks the y axis.
cr.scale(1, 0.7);
cr.arc(0, 0, 50, 0, 2*Math.PI);
cr.fill();

Figure: Basic shapes
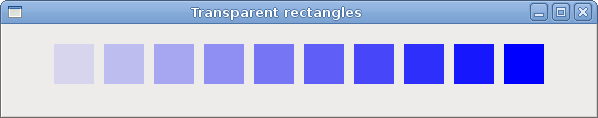
Transparent rectangles
Transparency is the quality of being able to see through a material. The easiest way to understand transparency is to imagine a piece of glass or water. Technically, the rays of light can go through the glass and this way we can see objects behind the glass.In computer graphics, we can achieve transparency effects using alpha compositing. Alpha compositing is the process of combining an image with a background to create the appearance of partial transparency. The composition process uses an alpha channel. (wikipedia.org, answers.com)
#!/usr/bin/seedIn the example we will draw ten rectangles with different levels of transparency.
/*
ZetCode JavaScript GTK tutorial
This program shows transparent
rectangles using Cairo
author: Jan Bodnar
website: www.zetcode.com
last modified: July 2011
*/
Gtk = imports.gi.Gtk;
cairo = imports.cairo;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function ()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(590, 90);
w.set_title("Transparent rectangles");
w.set_position(Gtk.WindowPosition.CENTER);
var darea = new Gtk.DrawingArea();
darea.signal.expose_event.connect(on_expose);
w.add(darea);
w.show_all();
}
function on_expose(darea) {
var cr = new cairo.Context.from_drawable(darea.window);
draw_rectangles(cr);
}
function draw_rectangles(cr) {
for (var i=1; i<=10; i++) {
cr.set_source_rgba(0, 0, 1, i*0.1);
cr.rectangle(50*i, 20, 40, 40);
cr.fill();
}
}
}
});
var window = new Example();
Gtk.main();
cr.set_source_rgba(0, 0, 1, i*0.1);The last parameter of the set_source_rgba() method is the alpha transparency.

Figure: Transparent rectangles
In this chapter of the JavaScript GTK tutorial, we were painting with Cairo library.
No comments:
Post a Comment