Layout management in wxPython
A typical application consists of various widgets. Those widgets are placed inside container widgets. A programmer must manage the layout of the application. This is not an easy task. In wxPython we have two options.- absolute positioning
- sizers
Absolute Positioning
The programmer specifies the position and the size of each widget in pixels. When you use absolute positioning, you have to understand several things.- the size and the position of a widget do not change, if you resize a window
- applications look different on various platforms
- changing fonts in your application might spoil the layout
- if you decide to change your layout, you must completely redo your layout, which is tedious and time consuming
In our example we have a simple skeleton of a text editor. If we resize the window, the size of out wx.TextCtrl does not change as we would expect.


Figure: before resizement
Figure: after resizement
#!/usr/bin/pythonIn the above example, we position a text control in absolute coordinates.
# -*- coding: utf-8 -*-
# absolute.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(260, 180))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self, -1)
menubar = wx.MenuBar()
filem = wx.Menu()
editm = wx.Menu()
helpm = wx.Menu()
menubar.Append(filem, '&File')
menubar.Append(editm, '&Edit')
menubar.Append(helpm, '&Help')
self.SetMenuBar(menubar)
wx.TextCtrl(panel, pos=(3, 3), size=(250, 150))
if __name__ == '__main__':
app = wx.App()
Example(None, title='')
app.MainLoop()
wx.TextCtrl(panel, pos=(3, 3), size=(250, 150))We do the absolute positioning in the constructor of the wx.TextCtrl. In our case, we position the
wx.TextCtrl at x=3, y=3. The width is 250px and the height 150px. Using sizers
Sizers do address all those issues, we mentioned by absolute positioning. We can choose among these sizers:- wx.BoxSizer
- wx.StaticBoxSizer
- wx.GridSizer
- wx.FlexGridSizer
- wx.GridBagSizer


Figure: before resizement
Figure: after resizement
#!/usr/bin/pythonIn this example, there is no sizer visible. We placed a
# -*- coding: utf-8 -*-
# sizer.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(260, 180))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
menubar = wx.MenuBar()
filem = wx.Menu()
editm = wx.Menu()
helpm = wx.Menu()
menubar.Append(filem, '&File')
menubar.Append(editm, '&Edit')
menubar.Append(helpm, '&Help')
self.SetMenuBar(menubar)
wx.TextCtrl(self)
if __name__ == '__main__':
app = wx.App()
Example(None, title='')
app.MainLoop()
wx.TextCtrl inside the wx.Frame widget. The wx.Frame widget has a special built-in sizer. We can put only one widget inside the wx.Frame container. The child widget occupies all the space, which is not given to the borders, menu, toolbar and the statusbar. wx.BoxSizer
This sizer enables us to put several widgets into a row or a column. We can put another sizer into an existing sizer. This way we can create very complex layouts.box = wx.BoxSizer(integer orient)The orientation can be wx.VERTICAL or wx.HORIZONTAL. Adding widgets into the wx.BoxSizer is done via the Add() method. In order to understand it, we need to look at its parameters.
box.Add(wx.Window window, integer proportion=0, integer flag = 0, integer border = 0)
The proportion parameter defines the ratio of how will the widgets change in the defined orientation. Let's assume we have three buttons with the proportions 0, 1, and 2. They are added into a horizontal wx.BoxSizer. Button with proportion 0 will not change at all. Button with proportion 2 will change twice more than the one with proportion 1 in the horizontal dimension.
With the flag parameter you can further configure the behaviour of the widgets within a wx.BoxSizer. We can control the border between the widgets. We add some space between widgets in pixels. In order to apply border we need to define sides, where the border will be used. We can combine them with the | operator. e.g wx.LEFT | wx.BOTTOM. We can choose between these flags:
- wx.LEFT
- wx.RIGHT
- wx.BOTTOM
- wx.TOP
- wx.ALL

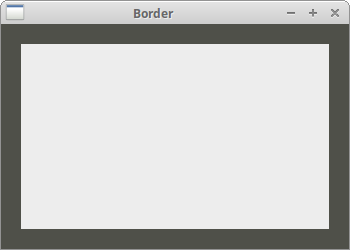
Figure: border around a panel
#!/usr/bin/pythonIn the above example, we place some space around a panel.
# -*- coding: utf-8 -*-
# border.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(260, 180))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
panel.SetBackgroundColour('#4f5049')
vbox = wx.BoxSizer(wx.VERTICAL)
midPan = wx.Panel(panel)
midPan.SetBackgroundColour('#ededed')
vbox.Add(midPan, 1, wx.EXPAND | wx.ALL, 20)
panel.SetSizer(vbox)
if __name__ == '__main__':
app = wx.App()
Example(None, title='Border')
app.MainLoop()
vbox.Add(midPan, 1, wx.EXPAND | wx.ALL, 20)In border.py we have placed a 20 px border around a midPan panel. wx.ALL applies the border size to all four sides.
If we use wx.EXPAND flag, our widget will use all the space that has been allotted to it. Lastly, we can also define the alignment of our widgets. We do it with the following flags :
- wx.ALIGN_LEFT
- wx.ALIGN_RIGHT
- wx.ALIGN_TOP
- wx.ALIGN_BOTTOM
- wx.ALIGN_CENTER_VERTICAL
- wx.ALIGN_CENTER_HORIZONTAL
- wx.ALIGN_CENTER
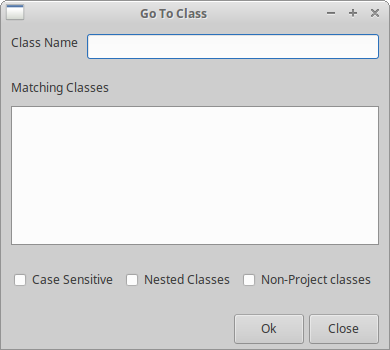
Go To Class
In the following example we introduce several important ideas.#!/usr/bin/pythonThe layout is straitforward. We create one vertical sizer. We put then five horizontal sizers into it.
# -*- coding: utf-8 -*-
# gotoclass.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(390, 350))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
font = wx.SystemSettings_GetFont(wx.SYS_SYSTEM_FONT)
font.SetPointSize(9)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
st1 = wx.StaticText(panel, label='Class Name')
st1.SetFont(font)
hbox1.Add(st1, flag=wx.RIGHT, border=8)
tc = wx.TextCtrl(panel)
hbox1.Add(tc, proportion=1)
vbox.Add(hbox1, flag=wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, border=10)
vbox.Add((-1, 10))
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
st2 = wx.StaticText(panel, label='Matching Classes')
st2.SetFont(font)
hbox2.Add(st2)
vbox.Add(hbox2, flag=wx.LEFT | wx.TOP, border=10)
vbox.Add((-1, 10))
hbox3 = wx.BoxSizer(wx.HORIZONTAL)
tc2 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)
hbox3.Add(tc2, proportion=1, flag=wx.EXPAND)
vbox.Add(hbox3, proportion=1, flag=wx.LEFT|wx.RIGHT|wx.EXPAND,
border=10)
vbox.Add((-1, 25))
hbox4 = wx.BoxSizer(wx.HORIZONTAL)
cb1 = wx.CheckBox(panel, label='Case Sensitive')
cb1.SetFont(font)
hbox4.Add(cb1)
cb2 = wx.CheckBox(panel, label='Nested Classes')
cb2.SetFont(font)
hbox4.Add(cb2, flag=wx.LEFT, border=10)
cb3 = wx.CheckBox(panel, label='Non-Project classes')
cb3.SetFont(font)
hbox4.Add(cb3, flag=wx.LEFT, border=10)
vbox.Add(hbox4, flag=wx.LEFT, border=10)
vbox.Add((-1, 25))
hbox5 = wx.BoxSizer(wx.HORIZONTAL)
btn1 = wx.Button(panel, label='Ok', size=(70, 30))
hbox5.Add(btn1)
btn2 = wx.Button(panel, label='Close', size=(70, 30))
hbox5.Add(btn2, flag=wx.LEFT|wx.BOTTOM, border=5)
vbox.Add(hbox5, flag=wx.ALIGN_RIGHT|wx.RIGHT, border=10)
panel.SetSizer(vbox)
if __name__ == '__main__':
app = wx.App()
Example(None, title='Go To Class')
app.MainLoop()
font = wx.SystemSettings_GetFont(wx.SYS_SYSTEM_FONT)The default system font was 10px. On my platform, it was too big for this kind of window. So I set the font size to 9px.
font.SetPointSize(9)
vbox.Add(hbox3, proportion=1, flag=wx.LEFT|wx.RIGHT|wx.EXPAND,We already know that we can control the distance among widgets by combining the flag parameter with the border parameter. But there is one real constraint. In the Add() method we can specify only one border for all given sides. In our example, we give 10px to the right and to the left. But we cannot give 25 px to the bottom. What we can do is to give 10px to the bottom, or 0px. If we omit wx.BOTTOM. So if we need different values, we can add some extra space. With the Add() method, we can insert widgets and space as well.
border=10)
vbox.Add((-1, 25))
vbox.Add(hbox5, flag=wx.ALIGN_RIGHT|wx.RIGHT, border=10)We place the two buttons on the right side of the window. How do we do it? Three things are important to achieve this. The proportion, the align flag and the wx.EXPAND flag. The proportion must be zero. The buttons should not change their size, when we resize our window. We must not specify wx.EXPAND flag. The buttons occopy only the area that has been alotted to it. And finally, we must specify the wx.ALIGN_RIGHT flag. The horizontal sizer spreads from the left side of the window to the right side. So if we specify wx.ALIGN_RIGHT flag, the buttons are placed to the right side. Exactly, as we wanted.

Figure: A Go To Class window
wx.GridSizer
Thewx.GridSizer lays out widgets in two dimensional table. Each cell within the table has the same size. wx.GridSizer(int rows=1, int cols=0, int vgap=0, int hgap=0)In the constructor we specify the number of rows and columns in the table. And the vertical and horizontal space between our cells.
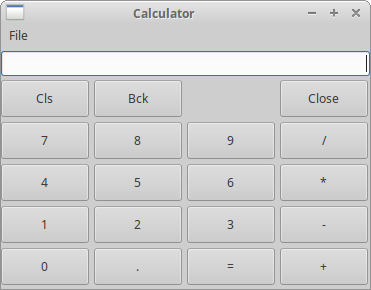
In our example we create a skeleton of a calculator. It is a perfect example for
wx.GridSizer. #!/usr/bin/pythonNotice how we managed to put a space between the Bck and the Close buttons. We simply put an empty wx.StaticText there.
# -*- coding: utf-8 -*-
# calculator.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
menubar = wx.MenuBar()
fileMenu = wx.Menu()
menubar.Append(fileMenu, '&File')
self.SetMenuBar(menubar)
vbox = wx.BoxSizer(wx.VERTICAL)
self.display = wx.TextCtrl(self, style=wx.TE_RIGHT)
vbox.Add(self.display, flag=wx.EXPAND|wx.TOP|wx.BOTTOM, border=4)
gs = wx.GridSizer(4, 4, 5, 5)
gs.AddMany( [(wx.Button(self, label='Cls'), 0, wx.EXPAND),
(wx.Button(self, label='Bck'), 0, wx.EXPAND),
(wx.StaticText(self), wx.EXPAND),
(wx.Button(self, label='Close'), 0, wx.EXPAND),
(wx.Button(self, label='7'), 0, wx.EXPAND),
(wx.Button(self, label='8'), 0, wx.EXPAND),
(wx.Button(self, label='9'), 0, wx.EXPAND),
(wx.Button(self, label='/'), 0, wx.EXPAND),
(wx.Button(self, label='4'), 0, wx.EXPAND),
(wx.Button(self, label='5'), 0, wx.EXPAND),
(wx.Button(self, label='6'), 0, wx.EXPAND),
(wx.Button(self, label='*'), 0, wx.EXPAND),
(wx.Button(self, label='1'), 0, wx.EXPAND),
(wx.Button(self, label='2'), 0, wx.EXPAND),
(wx.Button(self, label='3'), 0, wx.EXPAND),
(wx.Button(self, label='-'), 0, wx.EXPAND),
(wx.Button(self, label='0'), 0, wx.EXPAND),
(wx.Button(self, label='.'), 0, wx.EXPAND),
(wx.Button(self, label='='), 0, wx.EXPAND),
(wx.Button(self, label='+'), 0, wx.EXPAND) ])
vbox.Add(gs, proportion=1, flag=wx.EXPAND)
self.SetSizer(vbox)
if __name__ == '__main__':
app = wx.App()
Example(None, title='Calculator')
app.MainLoop()
In our example we have used the
AddMany() method. It is a convenience method for adding multiple widgets at one time. gs.AddMany( [(wx.Button(self, label='Cls'), 0, wx.EXPAND),Widgets are placed inside the table in the order, they are added. The first row is filled first, then the second row etc.
...

Figure: Calculator
wx.FlexGridSizer
This sizer is similar towx.GridSizer. It does also lay out its widgets in a two dimensional table. It adds some flexibility to it. wx.GridSizer cells are of the same size. All cells in wx.FlexGridSizer have the same height in a row. All cells have the same width in a column. But all rows and columns are not necessarily the same height or width. wx.FlexGridSizer(int rows=1, int cols=0, int vgap=0, int hgap=0)rows and cols specify the number of rows and columns in a sizer. vgap and hgap add some space between widgets in both directions.
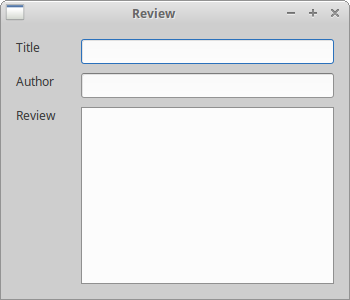
Many times developers have to develop dialogs for data input and modification. I find
wx.FlexGridSizer suitable for such a task. A developer can easily set up a dialog window with this sizer. It is also possible to accomplish this with wx.GridSizer, but it would not look nice, because of the constraint that each cell must have the same size. #!/usr/bin/pythonIn the above code example, we create a Review window with a
# -*- coding: utf-8 -*-
# review.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 9, 25)
title = wx.StaticText(panel, label="Title")
author = wx.StaticText(panel, label="Author")
review = wx.StaticText(panel, label="Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion=1, flag=wx.ALL|wx.EXPAND, border=15)
panel.SetSizer(hbox)
if __name__ == '__main__':
app = wx.App()
Example(None, title='Review')
app.MainLoop()
FlexGridSizer. hbox = wx.BoxSizer(wx.HORIZONTAL)We create a horizontal box sizer in order to put some space (15px) around the table of widgets.
...
hbox.Add(fgs, proportion=1, flag=wx.ALL|wx.EXPAND, border=15)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),We add widgets to the sizer with the
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
AddMany() method. Both wx.FlexGridSizer and wx.GridSizer share this method. fgs.AddGrowableRow(2, 1)We make the third row and second column growable. This way we let the text controls grow, when the window is resized. The first two text controls will grow in horizontal direction, the third one will grow in both directions. We must not forget to make the widgets expandable (wx.EXPAND) in order to make it really work.
fgs.AddGrowableCol(1, 1)

Figure: Review example
wx.GridBagSizer
The most complicated sizer in wxPython. Many programmer find it difficult to use. This kind of sizer is not typical only for wxPython. We can find it in other toolkits as well. Even though it is more complicated, it is certainly not rocket science.This sizer enables explicit positioning of items. Items can also optionally span more than one row and/or column. The
wx.GridBagSizer has a simple constructor. wx.GridBagSizer(integer vgap, integer hgap)The vertical and the horizontal gap defines the space in pixels used among all children. We add items to the grid with the
Add() method. Add(self, item, tuple pos, tuple span=wx.DefaultSpan, integer flag=0,Item is a widget that you insert into the grid. The pos specifies the position in the virtual grid. The topleft cell has pos of (0, 0). The span is an optional spanning of the widget. e.g. span of (3, 2) spans a widget across 3 rows and 2 columns. The flag and border were discussed earlier by
integer border=0, userData=None)
wx.BoxSizer. The items in the grid can change their size or keep the default size, when the window is resized. If you want your items to grow and shrink, you can use the following two methods: AddGrowableRow(integer row)
AddGrowableCol(integer col)
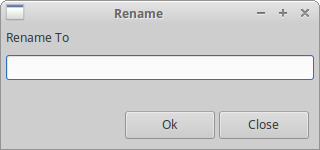
Rename window
In our first example, we will create a Rename window. It will have onewx.StaticText, one wx.TextCtrl and two wx.Button-s. #!/usr/bin/pythonWe must look at the window as a one big grid table.
# -*- coding: utf-8 -*-
# rename.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(320, 130))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(4, 4)
text = wx.StaticText(panel, label="Rename To")
sizer.Add(text, pos=(0, 0), flag=wx.TOP|wx.LEFT|wx.BOTTOM, border=5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos=(1, 0), span=(1, 5),
flag=wx.EXPAND|wx.LEFT|wx.RIGHT, border=5)
buttonOk = wx.Button(panel, label="Ok", size=(90, 28))
buttonClose = wx.Button(panel, label="Close", size=(90, 28))
sizer.Add(buttonOk, pos=(3, 3))
sizer.Add(buttonClose, pos=(3, 4), flag=wx.RIGHT|wx.BOTTOM, border=5)
sizer.AddGrowableCol(1)
sizer.AddGrowableRow(2)
panel.SetSizerAndFit(sizer)
if __name__ == '__main__':
app = wx.App()
Example(None, title='Rename')
app.MainLoop()
text = wx.StaticText(panel, label="Rename To")The text "Rename to" goes to the left upper corner. So we specify the (0, 0) position. Plus we add some space to the bottom, left and bottom.
sizer.Add(text, pos=(0, 0), flag=wx.TOP|wx.LEFT|wx.BOTTOM, border=5)
tc = wx.TextCtrl(panel)The
sizer.Add(tc, pos=(1, 0), span=(1, 5),
flag=wx.EXPAND|wx.LEFT|wx.RIGHT, border=5)
wx.TextCtrl goes to the beginning of the second row (1, 0). Remember, that we count from zero. It expands 1 row and 5 columns. (1, 5). And we put 5 pixels of space to the left and to the right of the widget. sizer.Add(buttonOk, pos=(3, 3))We put two buttons into the fourth row. The third row is left empty, so that we have some space between the
sizer.Add(buttonClose, pos=(3, 4), flag=wx.RIGHT|wx.BOTTOM, border=5)
wx.TextCtrl and the buttons. We put the OK button into the fourth column and the close button into the fifth one. Notice that once we apply some space to one widget, it is applied to the whole row. That's why we did not specify bottom space for the OK button. A careful reader might notice, that we did not specify any space between the two buttons. e.g. we did not put any space to the right of the OK button, or to the right of the Close button. In the constructor of the wx.GridBagSizer, we put some space between all widgets. So there is some space already. sizer.AddGrowableCol(1)The last thing we must do, is to make our dialog resizable. We make the second column and the third row growable. Now we can expand or shrink our window. Try to comment those two lines and see what happens.
sizer.AddGrowableRow(2)

Figure: Rename window
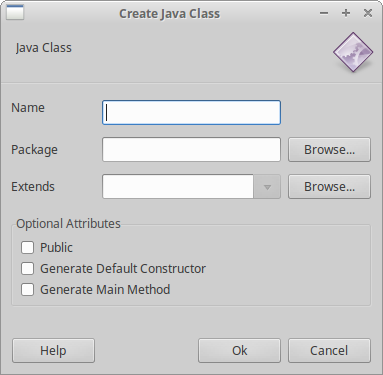
New class example
In the next example is we create a window, which can be found in JDeveloper. It is a window for creating a new class in Java.#!/usr/bin/pythonThis is a more complicated layout. We use both a
# -*- coding: utf-8 -*-
# newclass.py
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title,
size=(450, 350))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(5, 5)
text1 = wx.StaticText(panel, label="Java Class")
sizer.Add(text1, pos=(0, 0), flag=wx.TOP|wx.LEFT|wx.BOTTOM,
border=15)
icon = wx.StaticBitmap(panel, bitmap=wx.Bitmap('exec.png'))
sizer.Add(icon, pos=(0, 4), flag=wx.TOP|wx.RIGHT|wx.ALIGN_RIGHT,
border=5)
line = wx.StaticLine(panel)
sizer.Add(line, pos=(1, 0), span=(1, 5),
flag=wx.EXPAND|wx.BOTTOM, border=10)
text2 = wx.StaticText(panel, label="Name")
sizer.Add(text2, pos=(2, 0), flag=wx.LEFT, border=10)
tc1 = wx.TextCtrl(panel)
sizer.Add(tc1, pos=(2, 1), span=(1, 3), flag=wx.TOP|wx.EXPAND)
text3 = wx.StaticText(panel, label="Package")
sizer.Add(text3, pos=(3, 0), flag=wx.LEFT|wx.TOP, border=10)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos=(3, 1), span=(1, 3), flag=wx.TOP|wx.EXPAND,
border=5)
button1 = wx.Button(panel, label="Browse...")
sizer.Add(button1, pos=(3, 4), flag=wx.TOP|wx.RIGHT, border=5)
text4 = wx.StaticText(panel, label="Extends")
sizer.Add(text4, pos=(4, 0), flag=wx.TOP|wx.LEFT, border=10)
combo = wx.ComboBox(panel)
sizer.Add(combo, pos=(4, 1), span=(1, 3),
flag=wx.TOP|wx.EXPAND, border=5)
button2 = wx.Button(panel, label="Browse...")
sizer.Add(button2, pos=(4, 4), flag=wx.TOP|wx.RIGHT, border=5)
sb = wx.StaticBox(panel, label="Optional Attributes")
boxsizer = wx.StaticBoxSizer(sb, wx.VERTICAL)
boxsizer.Add(wx.CheckBox(panel, label="Public"),
flag=wx.LEFT|wx.TOP, border=5)
boxsizer.Add(wx.CheckBox(panel, label="Generate Default Constructor"),
flag=wx.LEFT, border=5)
boxsizer.Add(wx.CheckBox(panel, label="Generate Main Method"),
flag=wx.LEFT|wx.BOTTOM, border=5)
sizer.Add(boxsizer, pos=(5, 0), span=(1, 5),
flag=wx.EXPAND|wx.TOP|wx.LEFT|wx.RIGHT , border=10)
button3 = wx.Button(panel, label='Help')
sizer.Add(button3, pos=(7, 0), flag=wx.LEFT, border=10)
button4 = wx.Button(panel, label="Ok")
sizer.Add(button4, pos=(7, 3))
button5 = wx.Button(panel, label="Cancel")
sizer.Add(button5, pos=(7, 4), span=(1, 1),
flag=wx.BOTTOM|wx.RIGHT, border=5)
sizer.AddGrowableCol(2)
panel.SetSizer(sizer)
if __name__ == '__main__':
app = wx.App()
Example(None, title="Create Java Class")
app.MainLoop()
wx.GridBagSizer and a wx.StaticBoxsizer. line = wx.StaticLine(panel)This is a line that is used to separate groups of widgets in the layout.
sizer.Add(line, pos=(1, 0), span=(1, 5),
flag=wx.EXPAND|wx.BOTTOM, border=10)
icon = wx.StaticBitmap(panel, bitmap=wx.Bitmap('exec.png'))
sizer.Add(icon, pos=(0, 4), flag=wx.TOP|wx.RIGHT|wx.ALIGN_RIGHT,
border=5)
We put an wx.StaticBitmap into the first row of the grid. We place it on the right side of the row. sb = wx.StaticBox(panel, label="Optional Attributes")
boxsizer = wx.StaticBoxSizer(sb, wx.VERTICAL)
wxStaticBoxSizer is like a normal wx.BoxSizer but it adds a static box around the sizer. We put check boxes into the static box sizer. 
Figure: New class window
This part of the wxPython tutorial was dedicated to layout management.
No comments:
Post a Comment