Layout management in PyQt4
Important thing in programming is the layout management. Layout management is the way how we place the widgets on the window. The management can be done in two ways. We can use absolute positioning or layout classes.Absolute positioning
The programmer specifies the position and the size of each widget in pixels. When you use absolute positioning, you have to understand several things.- the size and the position of a widget do not change, if you resize a window
- applications might look different on various platforms
- changing fonts in your application might spoil the layout
- if you decide to change your layout, you must completely redo your layout, which is tedious and time consuming
#!/usr/bin/pythonWe simply call the
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
This example shows three labels on a window
using absolute positioning.
author: Jan Bodnar
website: zetcode.com
last edited: October 2011
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lbl1 = QtGui.QLabel('Zetcode', self)
lbl1.move(15, 10)
lbl2 = QtGui.QLabel('tutorials', self)
lbl2.move(35, 40)
lbl3 = QtGui.QLabel('for programmers', self)
lbl3.move(55, 70)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Absolute')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
move() method to position our widgets. In our case these are labels. We position them by providing the x and the y coordinates. The beginning of the coordinate system is at the left top corner. The x values grow from left to right. The y values grow from top to bottom. 
Figure: Absolute positioning
Box Layout
Layout management with layout classes is much more flexible and practical. It is the preferred way to place widgets on a window. The basic layout classes areQtGui.QHBoxLayout and QtGui.QVBoxLayout. They line up widgets horizontally and vertically. Imagine that we wanted to place two buttons in the right bottom corner. To create such a layout, we will use one horizontal and one vertical box. To create the neccessary space, we will add a stretch factor.
#!/usr/bin/pythonThe example places two buttons in the bottom-right corner of the window. They stay there when we resize the application window. We use both
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
In this example, we position two push
buttons in the bottom-right corner
of the window.
author: Jan Bodnar
website: zetcode.com
last edited: October 2011
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
okButton = QtGui.QPushButton("OK")
cancelButton = QtGui.QPushButton("Cancel")
hbox = QtGui.QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
QtGui.HBoxLayout and QtGui.QVBoxLayout. okButton = QtGui.QPushButton("OK")
cancelButton = QtGui.QPushButton("Cancel")
Here we create two push buttons. hbox = QtGui.QHBoxLayout()We create a horizontal box layout. Add a stretch factor and both buttons. The stretch adds a stretchable space before the two buttons. This will push them to the right of the window.
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QtGui.QVBoxLayout()To create the necessary layout, we put a horizontal layout into a vertical one. The stretch factor in the vertical box will push the horizontal box with the buttons to the bottom of the window.
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)Finally, we set the main layout of the window.

Figure: Buttons
QtGui.QGridLayout
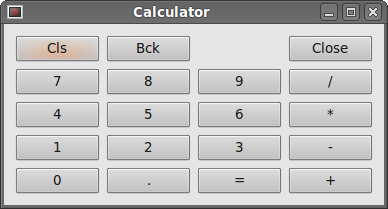
The most universal layout class is the grid layout. This layout divides the space into rows and columns. To create a grid layout, we use theQtGui.QGridLayout class. #!/usr/bin/pythonIn our example, we create a grid of buttons. To fill one gap, we add one
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
In this example, we create a skeleton
of a calculator using a QtGui.QGridLayout.
author: Jan Bodnar
website: zetcode.com
last edited: October 2011
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/',
'4', '5', '6', '*', '1', '2', '3', '-',
'0', '.', '=', '+']
grid = QtGui.QGridLayout()
j = 0
pos = [(0, 0), (0, 1), (0, 2), (0, 3),
(1, 0), (1, 1), (1, 2), (1, 3),
(2, 0), (2, 1), (2, 2), (2, 3),
(3, 0), (3, 1), (3, 2), (3, 3 ),
(4, 0), (4, 1), (4, 2), (4, 3)]
for i in names:
button = QtGui.QPushButton(i)
if j == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else: grid.addWidget(button, pos[j][0], pos[j][1])
j = j + 1
self.setLayout(grid)
self.move(300, 150)
self.setWindowTitle('Calculator')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
QtGui.QLabel widget. grid = QtGui.QGridLayout()Here we create a grid layout.
if j == 2:To add a widget to a grid, we call the
grid.addWidget(QtGui.QLabel(''), 0, 2)
else: grid.addWidget(button, pos[j][0], pos[j][1])
addWidget() method. The arguments are the widget, the row and the column number. 
Figure: Calculator skeleton
Review example
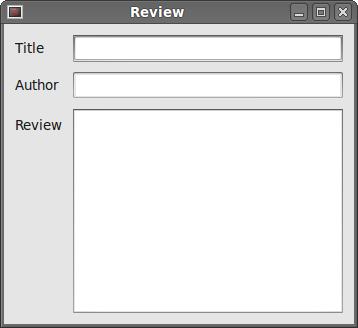
Widgets can span multiple columns or rows in a grid. In the next example we illustrate this.#!/usr/bin/pythonWe create a window in which we have three labels, two line edits and one text edit widget. The layout is done with the
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
In this example, we create a bit
more complicated window layout using
the QtGui.QGridLayout manager.
author: Jan Bodnar
website: zetcode.com
last edited: October 2011
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
title = QtGui.QLabel('Title')
author = QtGui.QLabel('Author')
review = QtGui.QLabel('Review')
titleEdit = QtGui.QLineEdit()
authorEdit = QtGui.QLineEdit()
reviewEdit = QtGui.QTextEdit()
grid = QtGui.QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Review')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
QtGui.QGridLayout. grid = QtGui.QGridLayout()We create a grid layout and set spacing between widgets.
grid.setSpacing(10)
grid.addWidget(reviewEdit, 3, 1, 5, 1)If we add a widget to a grid, we can provide row span and column span of the widget. In our case, we make the reviewEdit widget span 5 rows.

Figure: Review example
This part of the PyQt4 tutorial was dedicated to layout management.
No comments:
Post a Comment