Introduction to JavaScript GTK
In this part of the JavaScript GTK programming tutorial, we will introduce the GTK library and create our first programs using the JavaScript programming language.The purpose of this tutorial is to get you started with the GTK and JavaScript. GTK is one of the leading toolkits for creating graphical user interfaces. JavaScript is a popular scripting language used mainly in browsers. In the recent years, JavaScript has made its way to other areas including user interface programming on desktops.
Seed
Seed is a JavaScript interpreter and a library of the GNOME project to create standalone applications in JavaScript. It uses the JavaScript engine JavaScriptCore of the WebKit project. (Wikipedia)Seed uses GObject introspection to access Gnome libraries. GTK is one of the Gnome libraries.
Simple example
In the first example, we create a simple window. The window is centered on the screen. The code is written in a procedural style.#!/usr/bin/seedThis example shows a 250x200 px window in the center of the screen.
/*
ZetCode JavaScript GTK tutorial
This program centers a window on
the screen.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
window = new Gtk.Window({ type: Gtk.WindowType.TOPLEVEL });
window.signal.hide.connect(Gtk.main_quit);
window.set_default_size(250, 200);
window.set_title("Center");
window.set_position(Gtk.WindowPosition.CENTER);
window.show();
Gtk.main();
Gtk = imports.gi.Gtk;We import the Gtk library.
Gtk.init(null, null);This line initializes the GTK library for use.
window = new Gtk.Window({ type: Gtk.WindowType.TOPLEVEL });
This line creates a toplevel Window. The Window is a container. The main application window is in most cases (but not always) a toplevel window. window.signal.hide.connect(Gtk.main_quit);Here we connect the hide signal to a callback. The main_quit() method quits the application for good. The hide signal is emitted, when we click on the close button in the titlebar. Or press Alt + F4.
window.set_default_size(250, 200);We set a default size for the application window.
window.set_title("Center");
We set a title for the window using the set_title() method. window.set_position(Gtk.WindowPosition.CENTER);This line centers the window on the screen.
window.show();When everything is ready, we show the window on the screen.
Gtk.main();We set up the application. An infinite loop is created. From this point the application sits and waits for external events from the user or the system. The loop runs until it is terminated.
We have the same code example written in object-oriented style. JavaScript supports object-oriented programming to some extent.
#!/usr/bin/seedCode example.
/*
ZetCode JavaScript GTK tutorial
This program centers a window on
the screen.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("Center");
w.set_position(Gtk.WindowPosition.CENTER);
w.show();
}
}
});
var window = new Example();
Gtk.main();
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
We create a new type. It inherits from the GTK Window widget. We put the code into the init method of the type. Creating a Tooltip
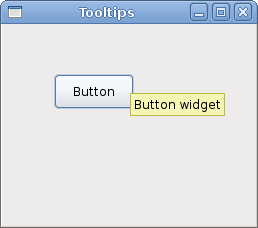
The second example will show a tooltip. A tooltip is a small rectangular window, which gives a brief information about an object. It is usually a GUI component. It is part of the help system of the application.#!/usr/bin/seedThe example creates a window. If we hover a mouse pointer over the area of the window, a tooltip pops up.
/*
ZetCode JavaScript GTK tutorial
This code shows a tooltip on
a window and a button.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("Center");
w.set_position(Gtk.WindowPosition.CENTER);
var fix = new Gtk.Fixed();
var button = new Gtk.Button({ label: "Button" });
button.set_size_request(80, 35);
button.set_tooltip_text("Button widget");
fix.put(button, 50, 50);
win.set_tooltip_text("Window widget");
w.show_all();
}
}
});
var window = new Example();
Gtk.main();
button.set_tooltip_text("Button widget");
We set a tooltip with the set_tooltip_text() method. 
Figure: Tooltip
Quit button
In the last example of this section, we will create a quit button. When we press this button, the application terminates.#!/usr/bin/seedWe use a Button widget. This is a very common widget. It shows a text label, image or both.
/*
ZetCode JavaScript GTK tutorial
This program creates a quit
button. When we press the button,
the application terminates.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
init_ui(this);
function init_ui(w) {
var fix = new Gtk.Fixed();
var btn = new Gtk.Button({ label: "Quit" });
btn.signal.clicked.connect(Gtk.main_quit);
btn.set_size_request(80, 35);
fix.put(btn, 50, 50);
w.add(fix);
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("Quit button");
w.set_position(Gtk.WindowPosition.CENTER);
w.show_all();
}
}
});
var window = new Example();
Gtk.main();
init_ui(this);We delegate the creation of the user interface to the init_ui() method.
var btn = new Gtk.Button({ label: "Quit" });
Here we create a button widget. btn.signal.clicked.connect(Gtk.main_quit);We plug the main_quit() method to the button clicked signal.
btn.set_size_request(80, 35);We set a size for a button.
fix.put(btn, 50, 50);We put the quit button into the fixed container at x=50, y=50.
w.show_all();We have two options. Either to call show() on all widgets, or to call show_all(), which shows the container and all its children.

Figure: Quit button
This section was an introduction to the GTK library with the JavaScript language.
No comments:
Post a Comment