Widgets
In this part of the JavaScript GTK programming tutorial, we will introduce some widgets.Widgets are basic building blocks of a GUI application. Over the years, several widgets became a standard in all toolkits on all OS platforms. For example a button, a check box or a scroll bar. The GTK toolkit's philosophy is to keep the number of widgets at a minimum level. More specialized widgets are created as custom GTK widgets.
CheckButton
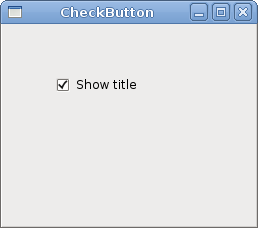
CheckButton is a widget, that has two states. On and Off. The On state is visualized by a check mark. It is used to denote some boolean property.#!/usr/bin/seedWe will display a title in the titlebar of the window, depending on the state of the CheckButton.
/*
ZetCode JavaScript GTK tutorial
This program toggles the title of the
window with the CheckButton widget.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function ()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("Check button");
w.set_position(Gtk.WindowPosition.CENTER);
var fix = new Gtk.Fixed();
var cb = new Gtk.CheckButton.with_label("Show title");
cb.set_active(true);
cb.set_can_focus(false);
cb.signal.clicked.connect(on_clicked);
fix.put(cb, 50, 50);
w.add(fix);
w.show_all();
function on_clicked(w) {
if (w.get_active()) {
window.set_title("Check Button");
} else {
window.set_title("");
}
}
}
}
});
var window = new Example();
Gtk.main();
var cb = new Gtk.CheckButton.with_label("Show title");
CheckButton widget is created. The constructor of the widget takes one parameter, a label. The label is shown next to the check box. cb.set_active(true);The title is visible by default, so we check the check button by default.
cb.signal.clicked.connect(on_clicked);If we click on the check box widget a clicked signal is emitted. We hook the on_clicked() method to the signal.
if (w.get_active()) {
window.set_title("Check Button");
} else {
window.set_title("");
}
We show the title, if the button is checked. The get_active() method is used to determine the state of the check button. The set_title() method is used to set the title of the window. To clear the title of the window, we use an empty string. 
Figure: CheckButton
Label
The Label widget shows text. No user interaction is available with this widget.#!/usr/bin/seedThe code example shows some lyrics on the window.
/*
ZetCode JavaScript GTK tutorial
This example demonstrates the Label widget
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
var lyrics = "Meet you downstairs in the bar and heard\n\
your rolled up sleeves and your skull t-shirt\n\
You say why did you do it with him today?\n\
and sniff me out like I was Tanqueray\n\
\n\
cause you're my fella, my guy\n\
hand me your stella and fly\n\
by the time I'm out the door\n\
you tear men down like Roger Moore\n\
\n\
I cheated myself\n\
like I knew I would\n\
I told ya, I was trouble\n\
you know that I'm no good";
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("You know I'm no Good");
w.set_position(Gtk.WindowPosition.CENTER);
w.set_border_width(10);
var label = new Gtk.Label.c_new(lyrics);
w.add(label);
w.show_all();
}
}
});
var window = new Example();
Gtk.main();
var lyrics = "Meet you downstairs in the bar and heard\n\We create a multi-line text. In JavaScript, a multi-line text consists of lines of text ended with a newline character and a backslash. The backslash enables a string in JavaScript to span multiple source code lines. The newline character displays the string in more lines.
your rolled up sleeves and your skull t-shirt\n\
w.set_border_width(10);The Label is surrounded by some empty space.
var label = new Gtk.Label.c_new(lyrics);The Label widget is created and added to the window.
w.add(label);

Figure: Label Widget
Entry
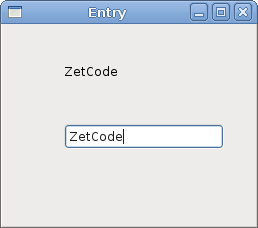
The Entry is a single line text entry field. This widget is used to enter textual data.#!/usr/bin/seedThis example shows an entry widget and a label. The text that we key in the entry is displayed immediately in the label widget.
/*
ZetCode JavaScript GTK tutorial
This example demonstrates the Entry widget.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("Entry");
w.set_position(Gtk.WindowPosition.CENTER);
var fixed = new Gtk.Fixed();
var label = new Gtk.Label.c_new("...");
fixed.put(label, 60, 40);
var entry = new Gtk.Entry();
fixed.put(entry, 60, 100);
entry.signal.key_release_event.connect(function(sender) {
label.set_text(sender.text);
});
w.add(fixed);
w.show_all();
}
}
});
var window = new Example();
Gtk.main();
var entry = new Gtk.Entry();Entry widget is created.
entry.signal.key_release_event.connect(function(sender) {
label.set_text(sender.text);
});
We plug the an anonymous method to the key_release_event of the Entry widget. We get the text from the Entry widget via the text property and set it to the label. 
Figure: Entry Widget
Image
The Image widget shows an image.#!/usr/bin/seedIn our example, we show an image on the window.
/*
ZetCode JavaScript GTK tutorial
This example demonstrates the Image widget.
author: Jan Bodnar
website: www.zetcode.com
last modified: August 2011
*/
Gtk = imports.gi.Gtk;
Gtk.init(null, null);
Example = new GType({
parent: Gtk.Window.type,
name: "Example",
init: function()
{
init_ui(this);
function init_ui(w) {
w.signal.hide.connect(Gtk.main_quit);
w.set_default_size(250, 200);
w.set_title("You know I'm no Good");
w.set_position(Gtk.WindowPosition.CENTER);
w.set_border_width(2);
try {
var image = new Gtk.Image.from_file("redrock.png");
} catch(e) {
print("Cannot load image.");
}
w.add(image);
w.show_all();
}
}
});
var window = new Example();
Gtk.main();
w.set_border_width(2);We put some empty border around the image.
try {
var image = new Gtk.Image.from_file("redrock.png");
} catch(e) {
print("Cannot load image.");
}
The Image widget is created. IO operations are error prone, so we handle the possible exceptions. w.add(image);Widget is added to the container.

Figure: Image widget
In this chapter of the JavaScript GTK tutorial, we showed some basic widgets.
No comments:
Post a Comment